안녕하세요. KataRN입니다.

오늘은 Firebase Realtime Database에 대해 알아보겠습니다.
Firebase Cloud Firestore는 아래 글을 참고해주세요.(https://katarnios.tistory.com/51)
Firebase Realtime Database 다루기
안녕하세요. KataRN입니다. 오늘은 Firebase Realtime Database에 대해 알아보겠습니다. 공식 홈페이지에서는 다음과 같이 소개하고있습니다. -> NoSQL 클라우드 데이터베이스로 데이터를 저장하고 동기화
katarnios.tistory.com
공식 홈페이지에서는 다음과 같이 소개하고있습니다.
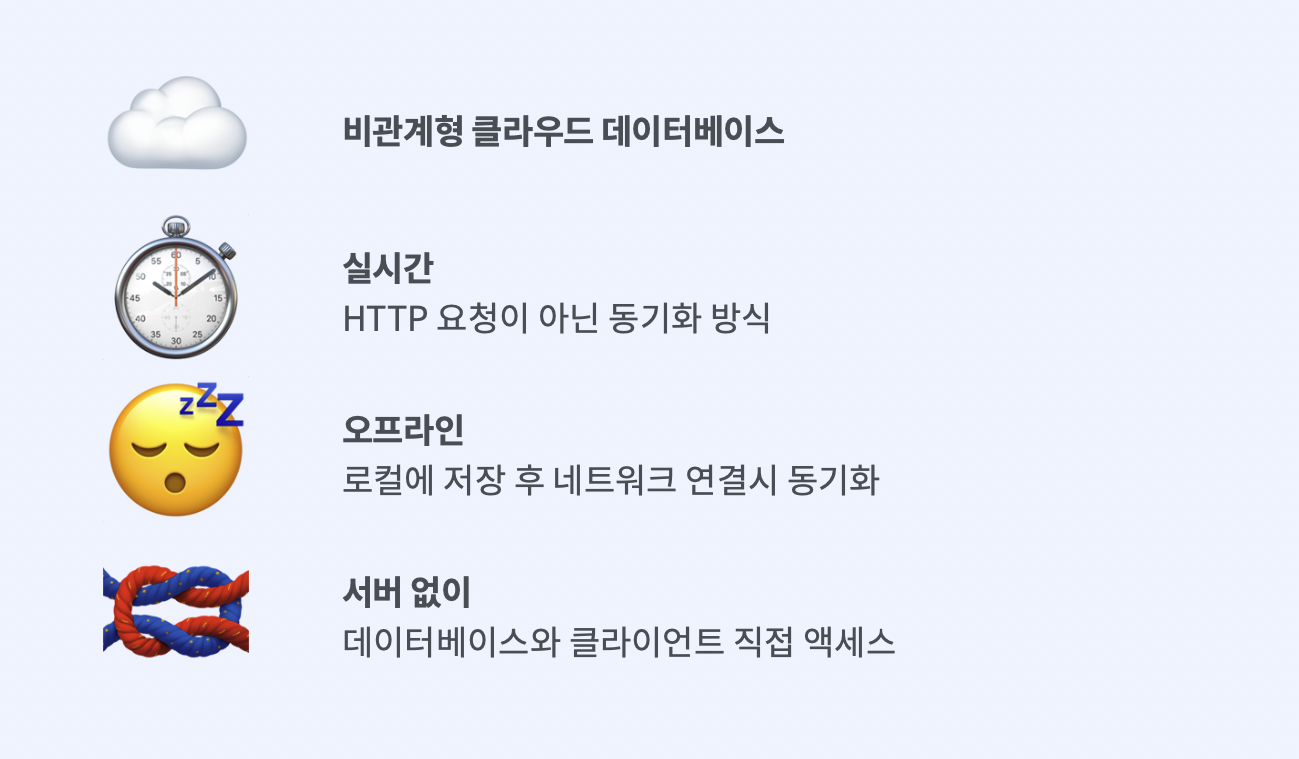
-> NoSQL 클라우드 데이터베이스로 데이터를 저장하고 동기화하세요.
-> 모든 클라이언트에서 실시간으로 데이터가 동기화되고 앱이 오프라인일 때도 데이터를 사용할 수 있습니다.
Firebase에서 비슷한 서비스가 하나 더있습니다.
그건 바로 Firebase Cloud Firestore입니다.
비슷한데 왜 두개가 있을까요? 공통점도 있지만 차이점도 있기때문에 좀더 유용한 서비스를 선택해서 사용하면됩니다.
공통점

차이점


이번 글에서는 Realtime Database만 다루겠습니다.
Cloud Firestore는 다음 글에서 다루겠습니다.
간단한 설정부터 시작해보도록하죠.
사전작업 : 코코아팟을 이용하여 "pod 'Firebase/Database'"를 설치
https://katarnios.tistory.com/23
CocoaPods(코코아팟) 사용법(쉬움주의, 따라만해), Charts라이브러리 설치
안녕하세요 KataRN입니다. 오늘은 코코아팟에 대해 알려드리려고 합니다. 우선 코코아팟이란? "CocoaPods는 Swift 및 Objective-C 코코아 프로젝트의 종속성 관리자입니다. 80,000 개가 넘는 라이브러리를
katarnios.tistory.com
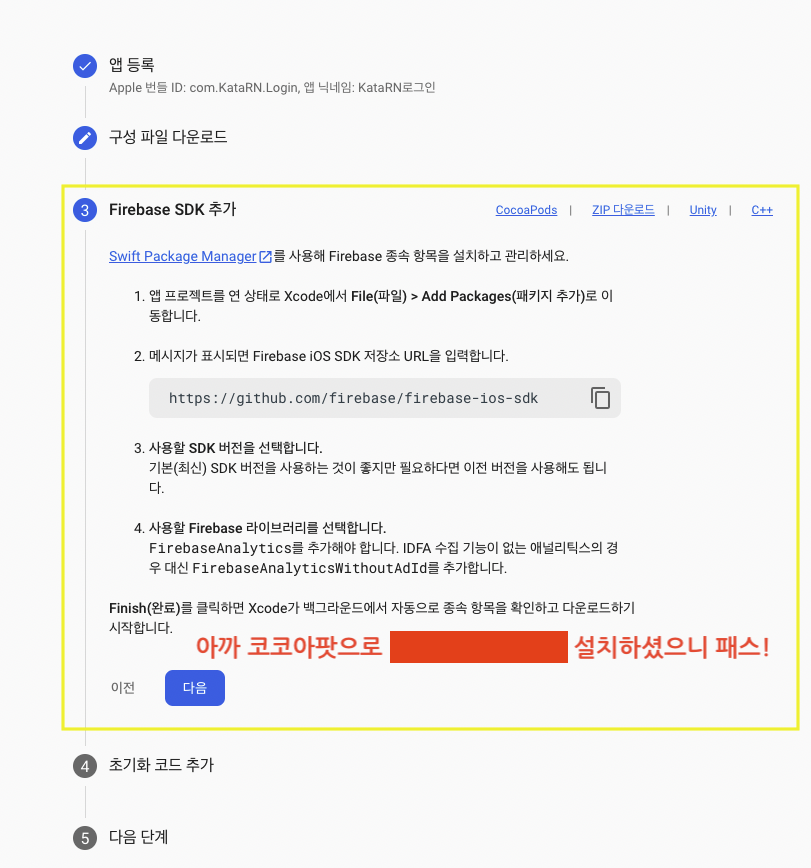
Firebase의 기본설정이 되어있으신 분들은 "더보기"버튼을 누르지 마시고 진행하시면 됩니다.
Firebase가 처음이신 분들은 바로 아래 "더보기"버튼을 눌러주세요.
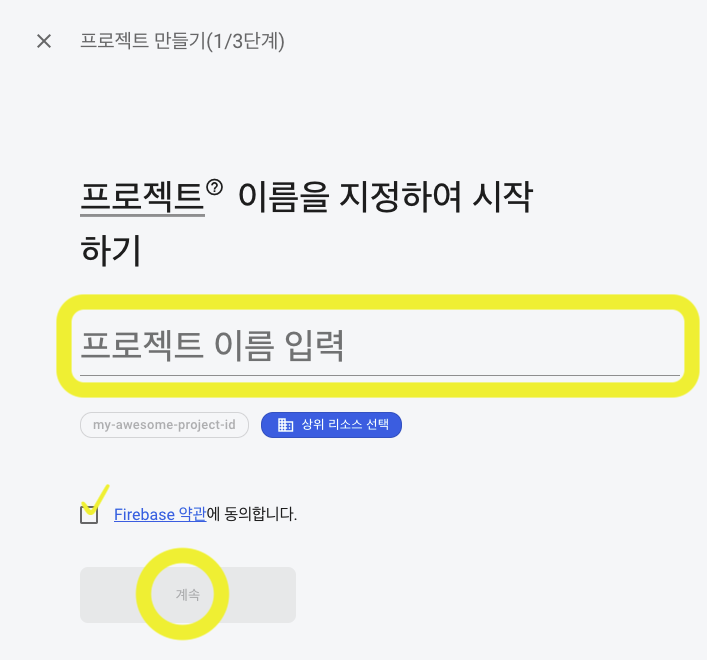
파이어베이스 홈페이지에 들어갑시다.(https://console.firebase.google.com/project/_/authentication/users)
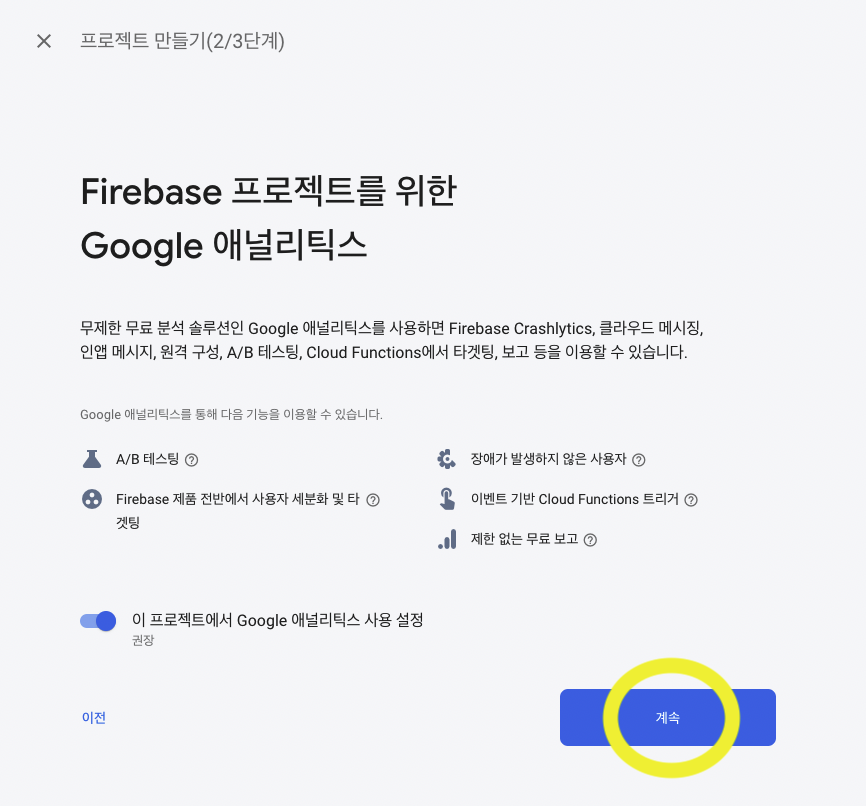
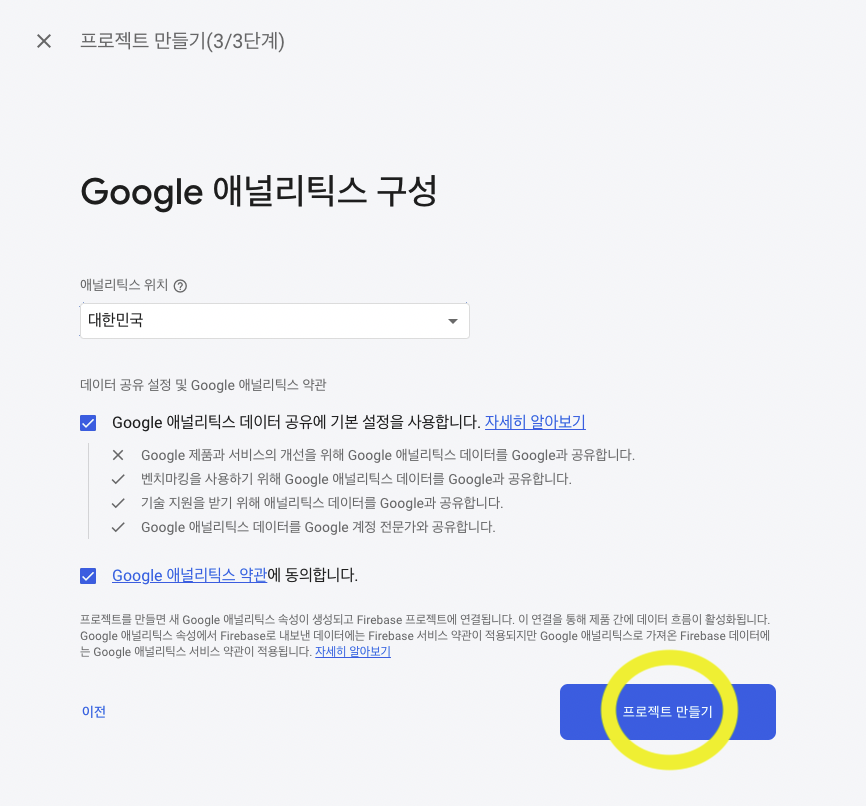
그 뒤는 이미지로 알려드릴게요~




여길 보시면 다양한 기능들이 있습니다.
오늘은 인증만 다루지만 조만간 나머지도 올리겠습니다!!! 반드시!!




자 이제 인증하기위한 프로젝트 등록은 끝났습니다.
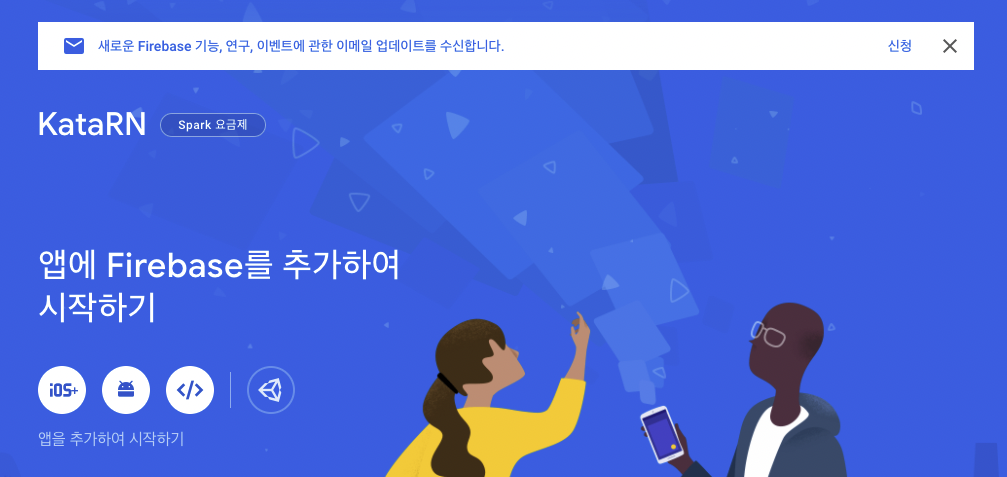
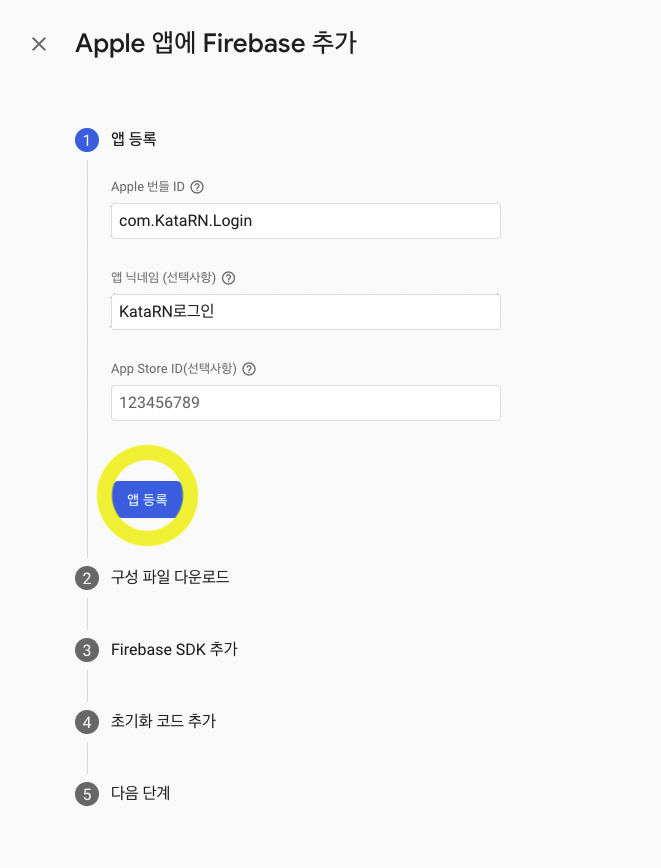
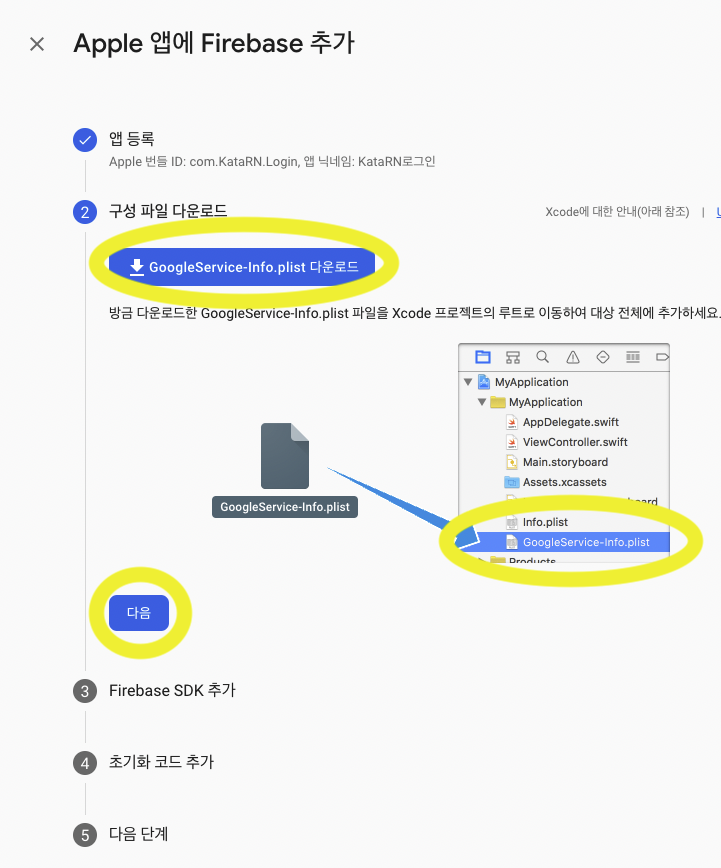
이제 iOS앱을 추가하겠습니다.
이건 iOS뿐만 아니라 안드로이드 등 다른 것들도 추가할 수 있다는 거죠ㅎㅎ




초기화 코드는 아래에서 말씀드릴게요. 우선넘어가세요.

자 이제 DB를 만들었으니 DB설정을 해보겠습니다. 아래 더보기 누르면 JSON파일이 뿅하고 나타납니다.
{
"Item0": {
"cardImageURL": "https://www.shinhancard.com/_ICSFiles/afieldfile/2019/04/26/190426_pc_mrlife_cardplate600x380.png",
"id": 0,
"rank": 1,
"name": "신한카드 Mr.Life",
"promotionDetail": {
"companyName": "신한",
"amount": 13,
"period": "2023.01.07(목)~2023.01.31(토)",
"benefitDate": "2023.03.01(월)이후",
"benefitDetail": "현금 10만원",
"benefitCondition": "이벤트 카드로 결제한 금액이 합해서 10만원이상 결제",
"condition": "온라인 채널을 통해 이벤트 카드를 보유하고, 혜택조건을 충족하신 분"
}
},
"Item1": {
"cardImageURL": "https://static11.samsungcard.com/wcms/scard/personal/__icsFiles/afieldfile/2019/06/12/AAP1482_s.png",
"id": 1,
"rank": 2,
"name": "taptap S",
"promotionDetail": {
"companyName": "삼성",
"amount": 12,
"period": "2023.01.07(목)~2023.01.31(토)",
"benefitDate": "2023.03.01(월)이후",
"benefitDetail": "포인트 10만원",
"benefitCondition": "이벤트 카드로 결제한 금액이 합해서 10만원이상 결제",
"condition": "온라인 채널을 통해 이벤트 카드를 보유하고, 혜택조건을 충족하신 분"
}
},
"Item2": {
"cardImageURL": "https://img1.kbcard.com/ST/img/cxc/kbcard/upload/img/product/09223.png",
"id": 2,
"rank": 3,
"name": "KB국민 톡톡",
"promotionDetail": {
"companyName": "KB국민",
"amount": 13,
"period": "2023.01.07(목)~2023.01.31(토)",
"benefitDate": "2023.03.01(월)이후",
"benefitDetail": "현금 10만원",
"benefitCondition": "이벤트 카드로 10만원 이상 이용 ",
"condition": "온라인 채널을 통해 대상카드를 보유하신 분"
}
},
"Item3": {
"cardImageURL": "https://card.nonghyup.com/content/imgs/shopmall/pro_img/card/F10043.png",
"id": 3,
"rank": 4,
"name": "올바른 FLEX 카드",
"promotionDetail": {
"companyName": "농협",
"amount": 10,
"period": "2023.01.07(목)~2023.01.31(토)",
"benefitDate": "2023.03.01(월)이후",
"benefitDetail": "현금 10만원",
"benefitCondition": "이벤트 대상 카드로 누적 10만원 이상 이용",
"condition": "온라인 채널을 통해 이벤트 카드를 보유하고, 이벤트에 응모하신 분"
}
}
}
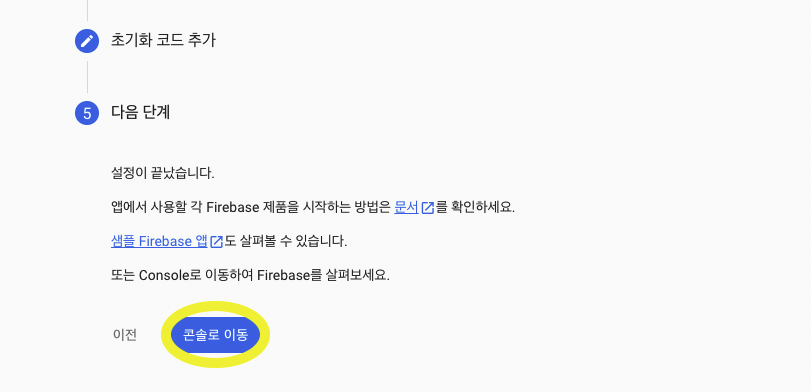
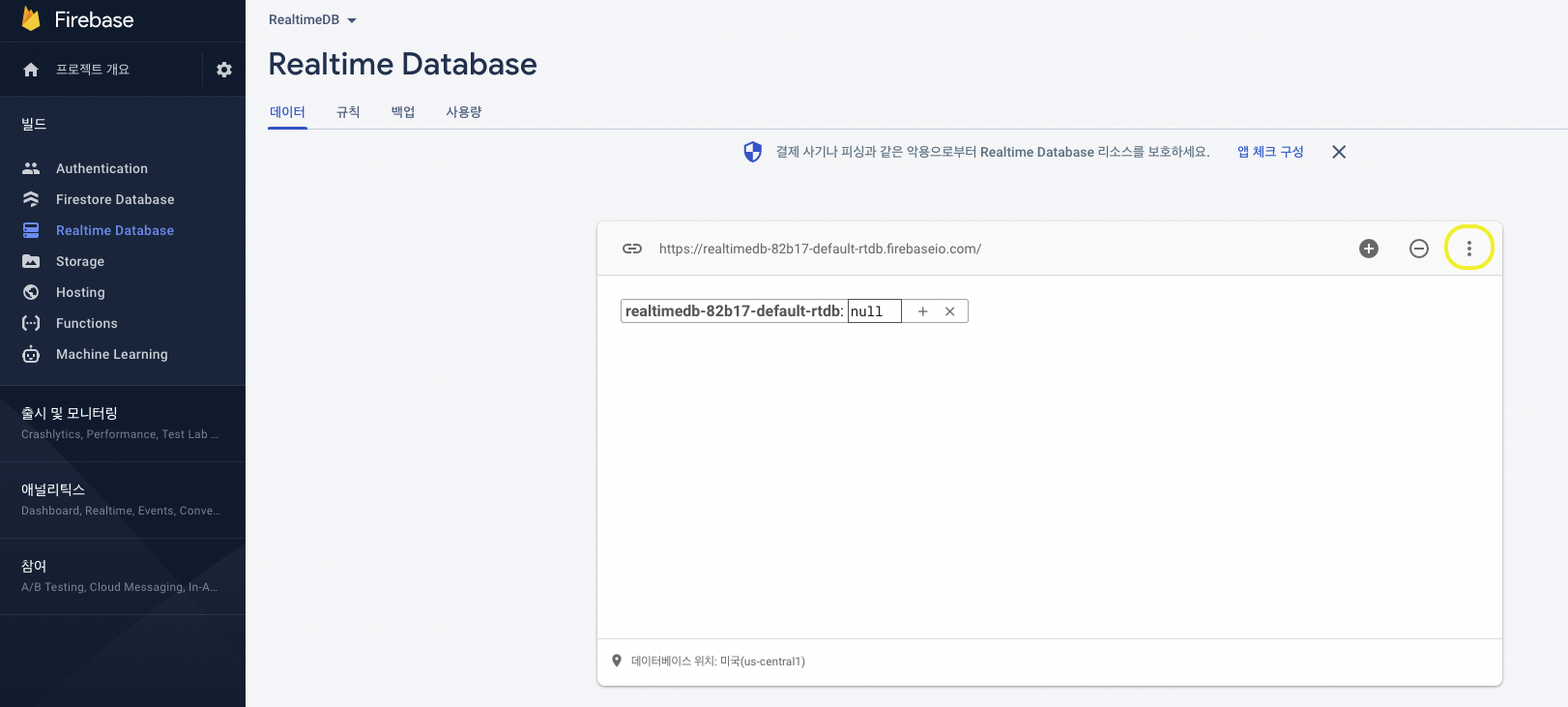
파이어베이스 콘솔로 이동해주세요.



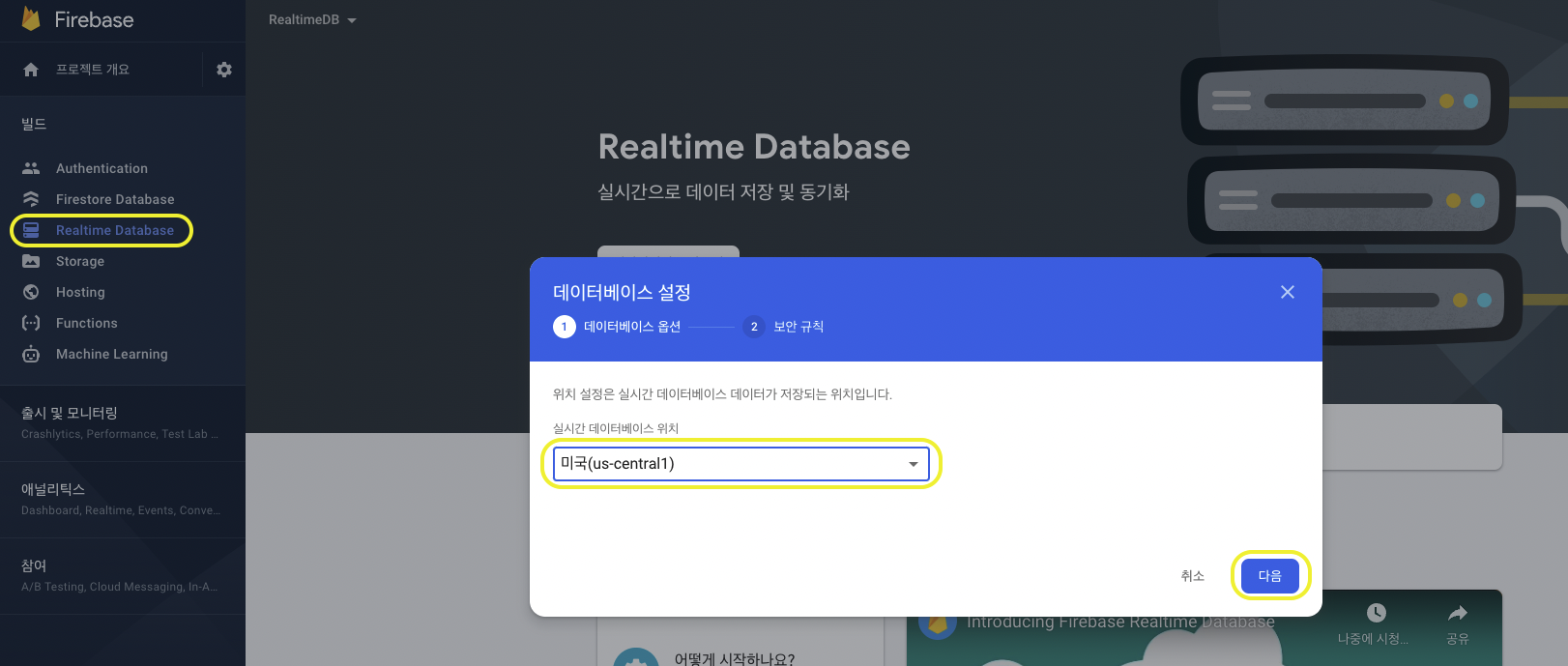
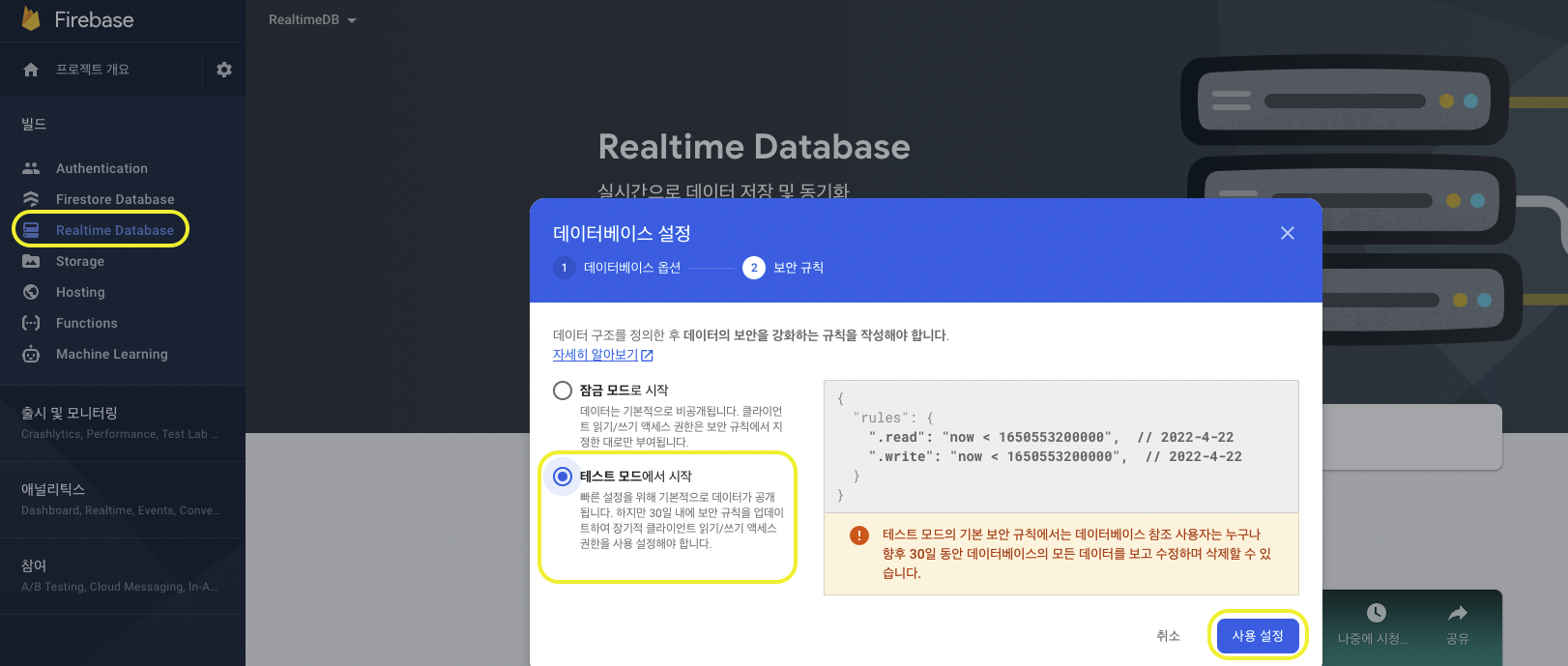
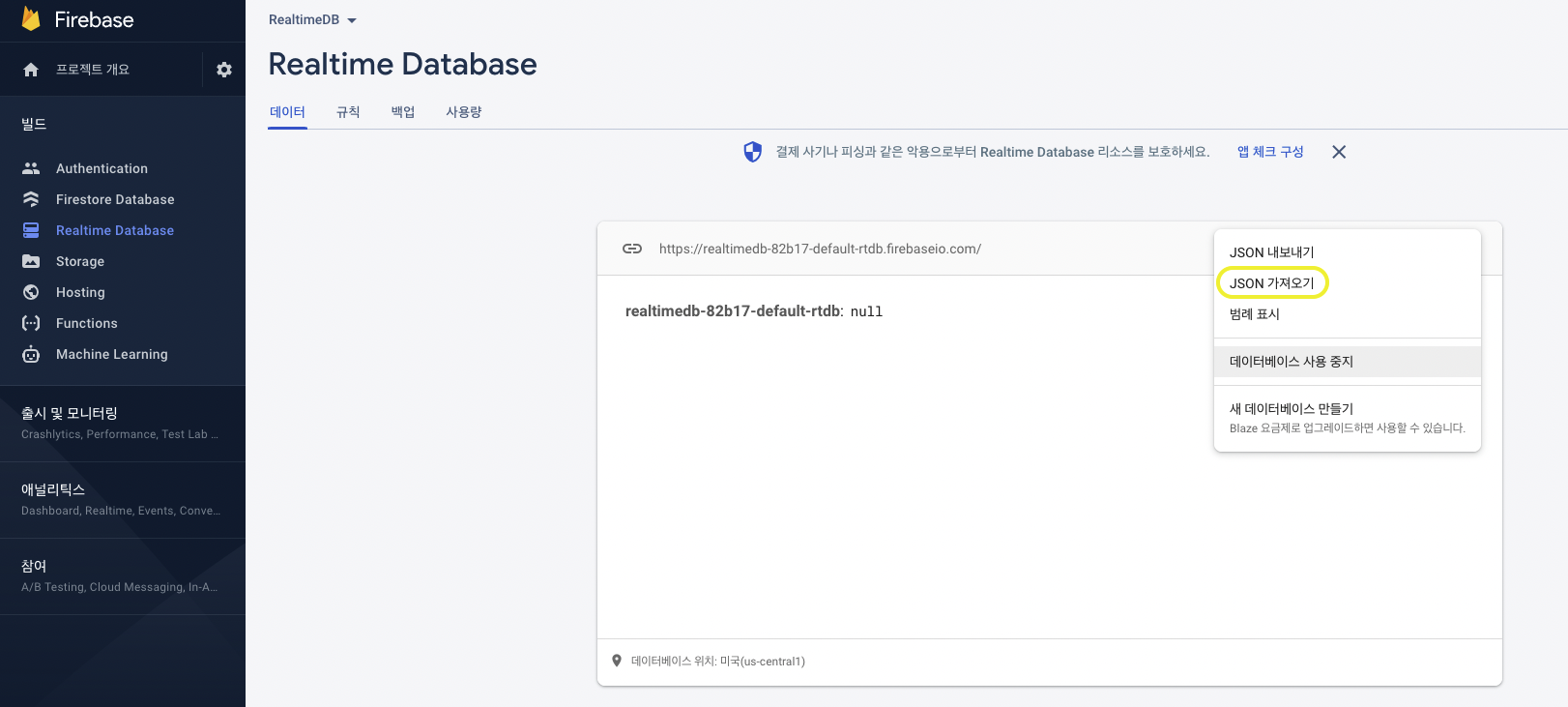
이렇게 하면 짠~ 하고 DB가 나타납니다. 그리고 왼쪽을 눌러주세요~




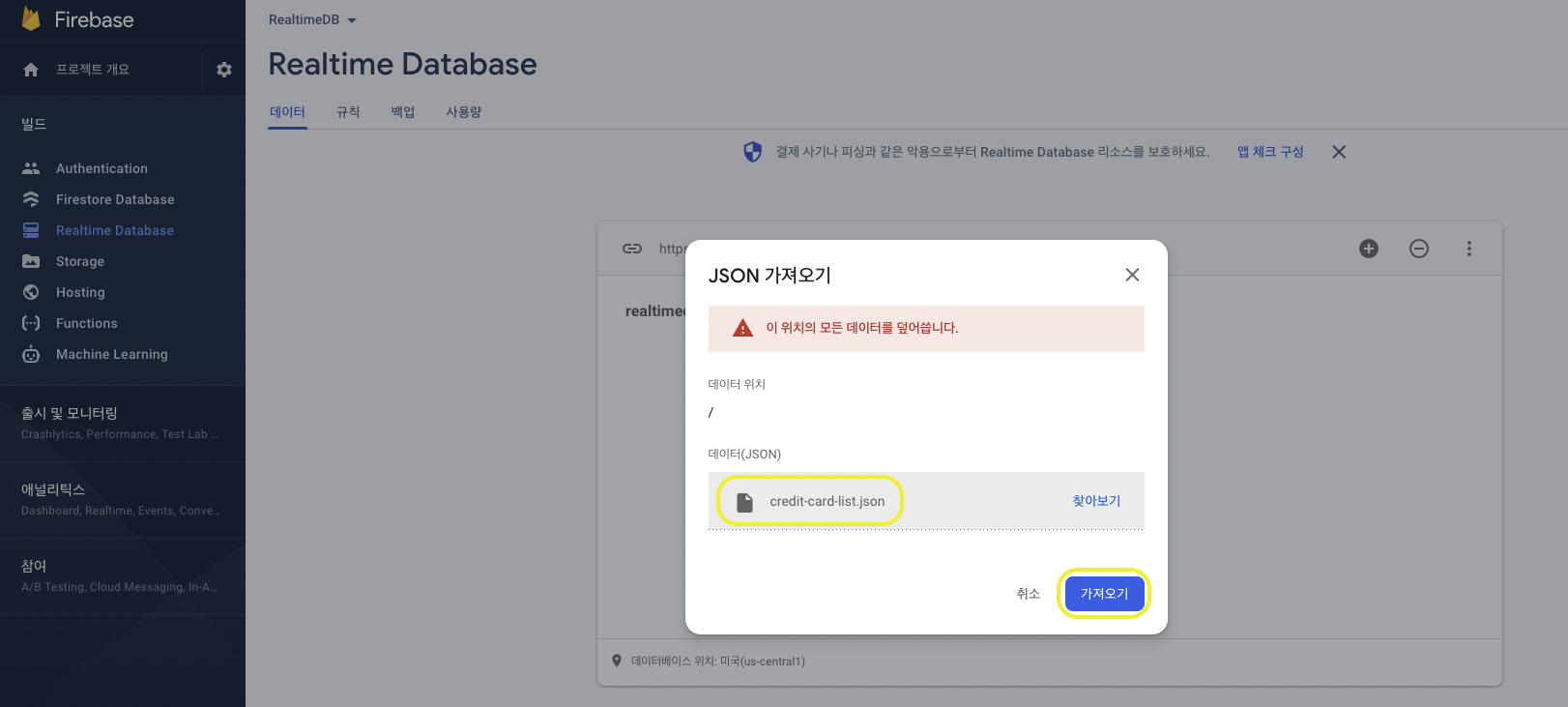
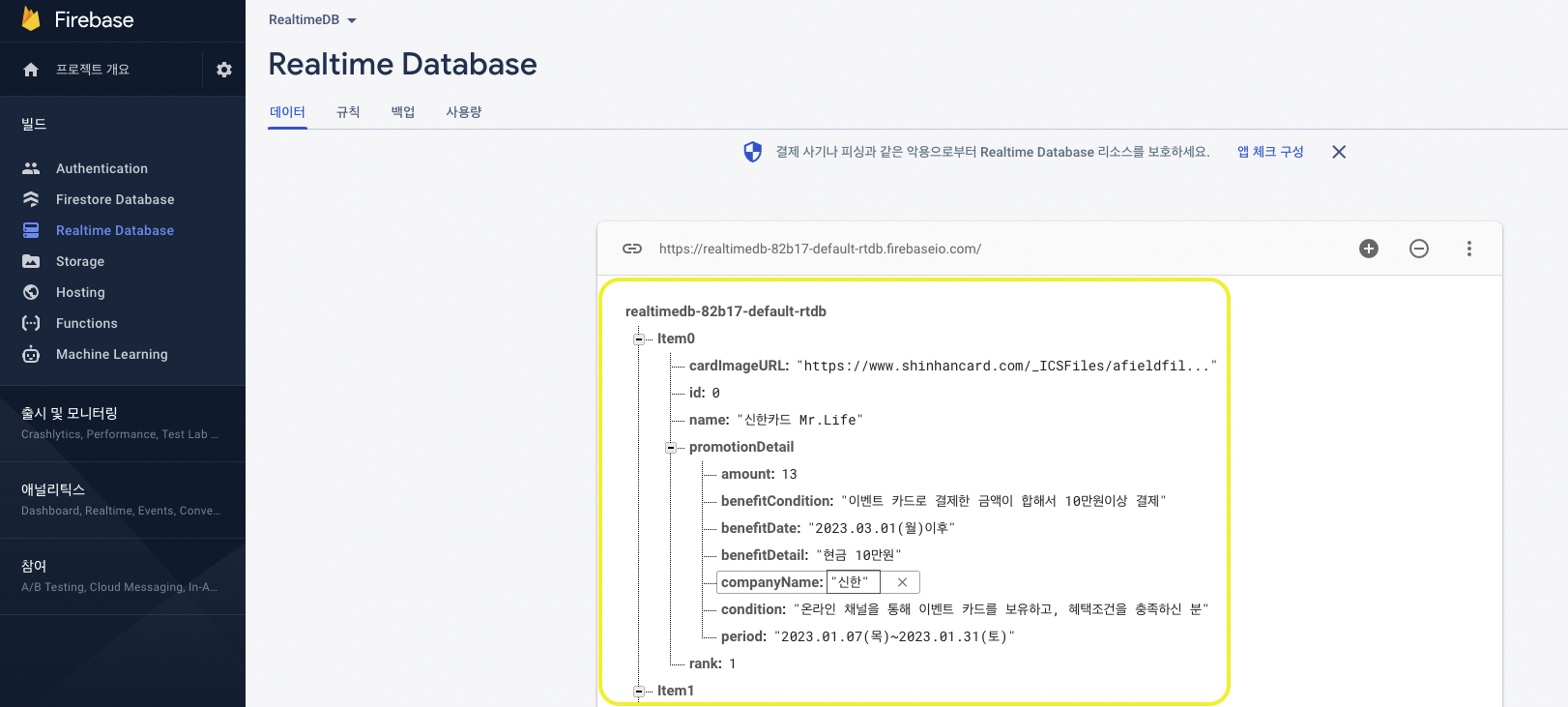
Json파일을 추가해주면 자동으로 알아서 들어갑니다.


DB는 다 만들어졌습니다.
이제 앱으로 돌아가서 AppDelegate를 열어줍니다. 그리고 아래처럼 초기화 설정을 합니다.

이제 데이터 불러오기, 입력, 수정, 삭제 4가지를 알아보도록 할게요!
1. 불러오기
import FirebaseDatabase
class ViewController: UIViewController {
var ref: DatabaseReference! //Firebase Realtime Database
override func viewDidLoad() {
super.viewDidLoad()
var creditCardList: [CreditCard] = []
//Firebase Database 읽기
self.ref = Database.database().reference()
self.ref.observe(.value) { snapshot in
guard let value = snapshot.value as? [String: [String: Any]] else { return }
do {
let jsonData = try JSONSerialization.data(withJSONObject: value)
let cardData = try JSONDecoder().decode([String: CreditCard].self, from: jsonData)
let cardList = Array(cardData.values)
creditCardList = cardList.sorted { $0.rank < $1.rank }
//자료를 뿌려주면 됩니다. 다만 불러오기 테스트를 위해 로그에 찍기만했습니다.
print(creditCardList)
} catch let error {
print("Error json parsing \(error)")
}
}
}
}
2. 입력, 수정
1. 경로를 아는 경우
- DB에 있는 Item0의 isSelected를 추가하고 true값을 줍니다.
- DB에 있는 Item0의 isSelected가 이미 존재하고있다면 값만 바꿔줍니다.
ref = Database.database().reference()
ref.child("Item0/isSelected").setValue(true)2. 경로를 모르는 경우(예 : id가 2인 데이터에 작업하기)
- DB에서 id에 있는 값이 2와 같은 값을 갖고있는 객체를 가져오고 2인 객체에 isSelected를 추가하고 true값을 줍니다.
ref = Database.database().reference()
ref.queryOrdered(byChild: "id").queryEqual(toValue: 2).observe(.value) {[weak self] snapshot in
guard let self = self,
let value = snapshot.value as? [String: [String: Any]],
let key = value.keys.first else { return }
ref.child("\(key)/isSelected").setValue(true)
}
3. 삭제
- 데이터를 nil로 수정하는것과 결과는 같습니다.
1. 경로를 아는 경우
ref = Database.database().reference()
self.ref.child(2).removeValue()2. 경로를 모르는 경우
ref = Database.database().reference()
self.ref.queryOrdered(byChild: "id").queryEqual(toValue: cardID).observe(.value) {[weak self] snapshot in
guard let self = self,
let value = snapshot.value as? [String: [String: Any]],
let key = value.keys.first else { return }
self.ref.child(key).removeValue()
}
이렇게 Firebase Realtime Database를 알아봤습니다.
다음에는 Firebase Cloud Firestore 를 알아보겠습니다.
오늘도 긴 글 읽어주셔서 감사합니다.
'Old_SWIFT(221012) > 라이브러리이야기' 카테고리의 다른 글
| Firebase Remote Config , A/B Testing 다루기 (0) | 2022.03.26 |
|---|---|
| Firebase Cloud Firestore Database (2) | 2022.03.24 |
| Lottie 다루기 (0) | 2022.03.22 |
| Kingfisher 다루기 (0) | 2022.03.22 |
| Firebase Auth 다루기 (3/3) (Apple 로그인) (0) | 2022.03.21 |