안녕하세요. KataRN입니다.

오늘은 Lottie에 대해 알아보겠습니다.
Lottie는 JSON형식을 이용해서 애니메이션을 나타냅니다.
iOS뿐만 아니라 다른 플렛폼에서도 사용할 수 있는데요.
디자이너가 JSON파일을 하나 만들면 각각의 개발자들은 바로 적용하면됩니다.
Lottie는 PNG, GIF형식과 비교했을 때 작고 고품질이며 런타임에 조작할 수 있는 오픈소스 형식입니다.
바로 코코아팟을 이용해서 Lottie를 설치해줍시다.(pod 'lottie-ios')
https://katarnios.tistory.com/23
CocoaPods(코코아팟) 사용법(쉬움주의, 따라만해), Charts라이브러리 설치
안녕하세요 KataRN입니다. 오늘은 코코아팟에 대해 알려드리려고 합니다. 우선 코코아팟이란? "CocoaPods는 Swift 및 Objective-C 코코아 프로젝트의 종속성 관리자입니다. 80,000 개가 넘는 라이브러리를
katarnios.tistory.com
설치된 프로젝트와 필요한게 하나 더 있습니다.
뭘까요~?
JSON파일이겠죠? 없는데 어떡하냐구요?
https://lottiefiles.com/ 여기에서 다운받을수 있습니다.(저작권 관련 여부는 잘 모르겠습니다. 실제 프로젝트시라면 본인책임입니다....)
제가 받은 파일은 위에 올려둔 애니메이션입니다.
다운받으면 이런 형식으로 되어있습니다.

????? 혼란스럽다...
gif파일로는 이렇습니다.

놀랍게도 같은 파일입니다...
앱으로 적용해보도록 하죠.
코드로 넣어도 되는데 스토리보드로 설명드릴게요.
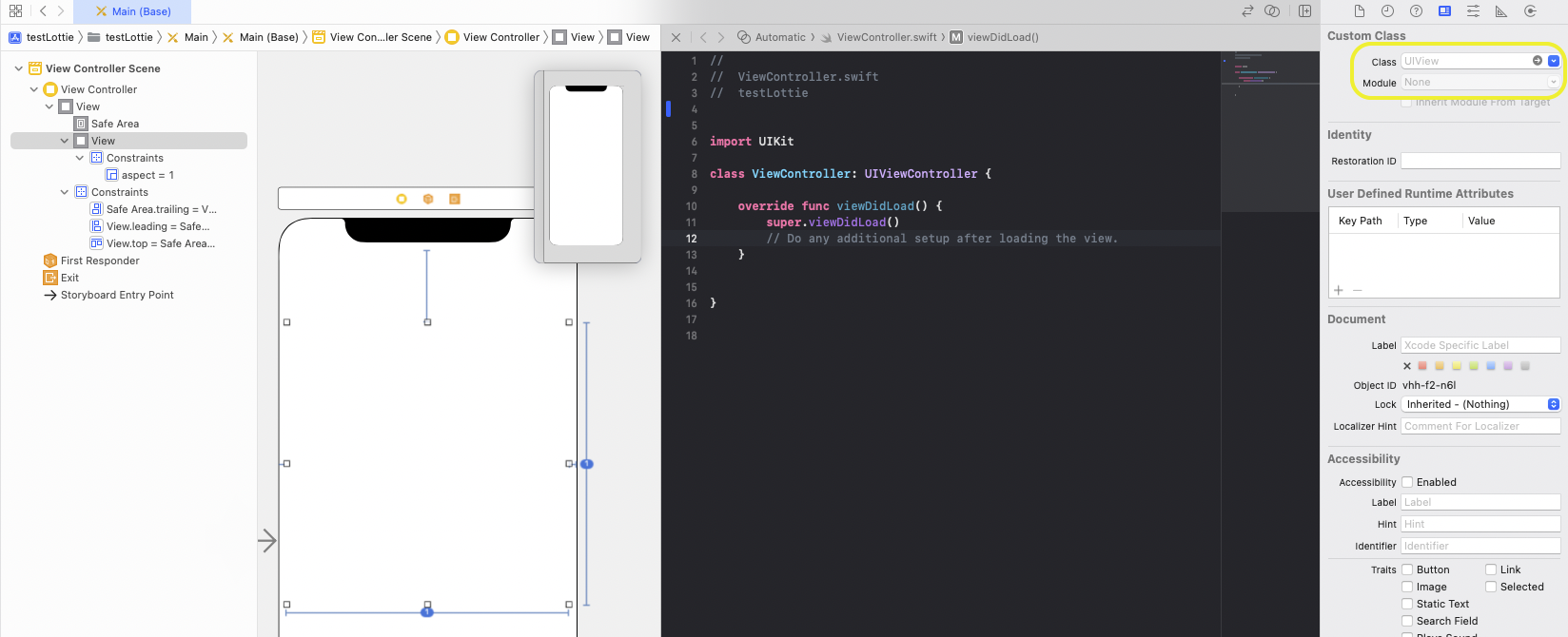
기본적인 UIView하나를 만들고 위치 시킵니다.
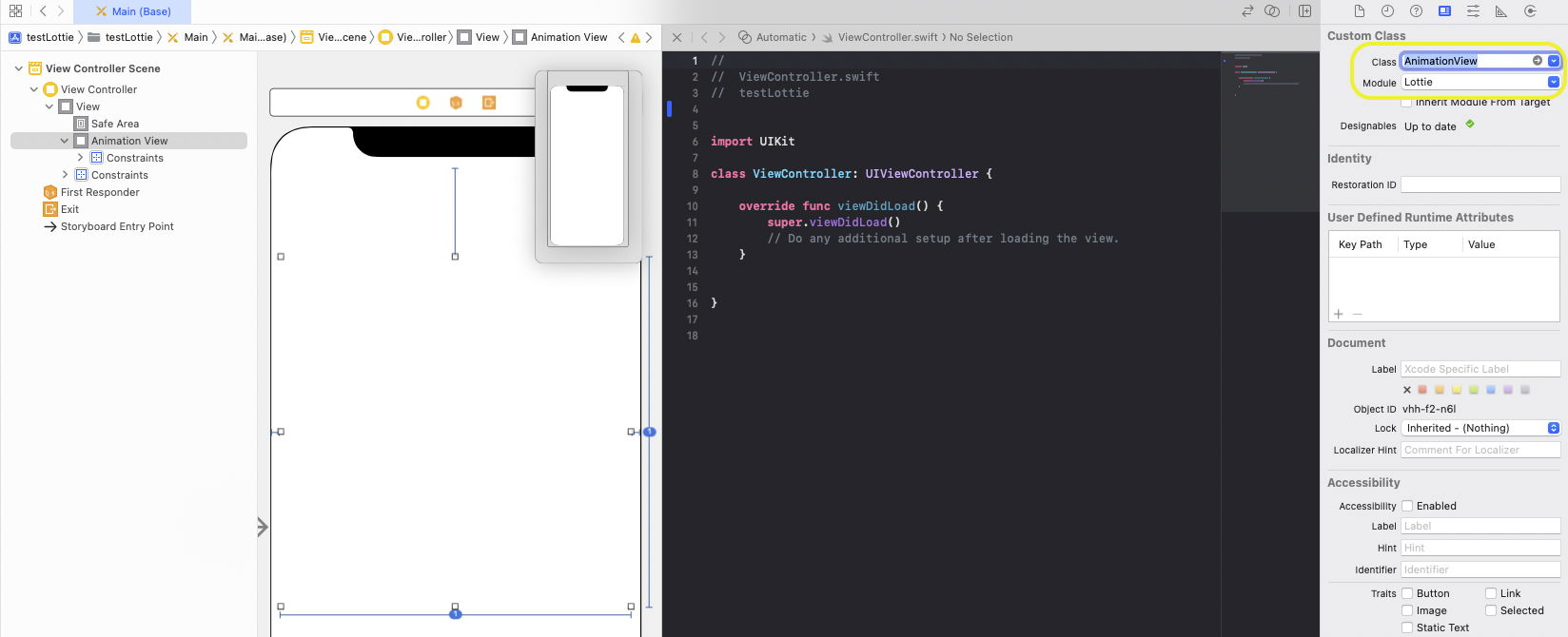
그리고 Custom Class에 AnimationView를 써줍니다.
위에서 Lottie 라이브러리를 설치하였기 때문에 자동완성이 되시는 분들도 계십니다.
그리고 아래 모듈에 Lottie가 자동으로 들어갑니다.



그리고 미리 준비해둔 Json파일을 넣어줍시다.(파일이름은 편의상 'test_Lottie'로 해뒀습니다.)

이제 코드로 돌아가서 마저 설명드릴게요.
import UIKit
import Lottie
class ViewController: UIViewController {
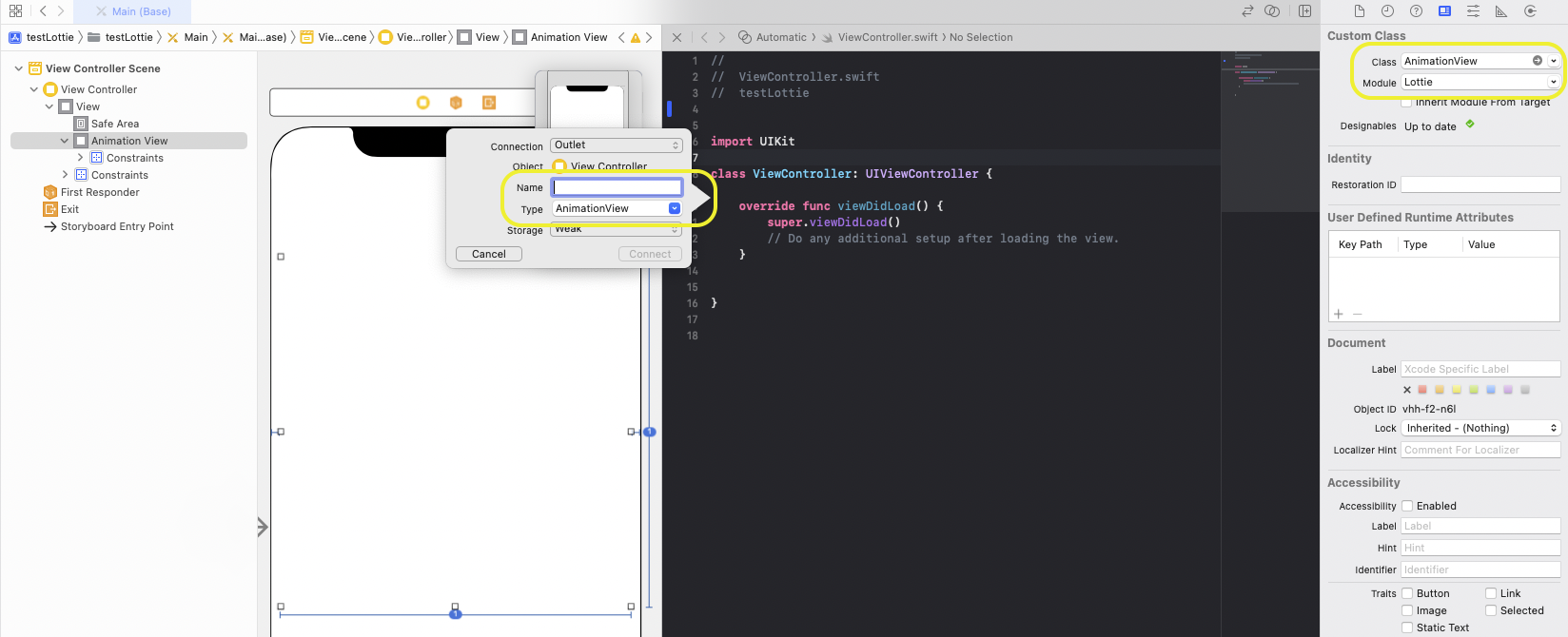
@IBOutlet weak var lottieView: AnimationView!
override func viewDidLoad() {
super.viewDidLoad()
let animationView = AnimationView(name: "test_Lottie")
animationView.contentMode = .scaleAspectFit
lottieView.addSubview(animationView)
animationView.frame = lottieView.bounds
animationView.loopMode = .loop
animationView.play()
}
}
이렇게 하면 위의 gif보다 더 부드럽고 선명한 애니메이션이 나타납니다.
위에 같은사진이 많아서 생략하였습니다.
기본적인 기능을 포함하여 다른 기능들도 설명드릴게요.
1. 기본재생
animationView.play()2. 반복재생
// 애니메이션을 한번만 실행함
animationView.loopMode = .playOnce
// 애니메이션을 n번만큼 실행하고 종료
animationView.loopMode = .repeat(n)
// 애니메이션을 무한반복
animationView.loopMode = .loop
// 애니메이션을 실행한 뒤, 실행한 애니메이션을 거꾸로 다시 실행함 총 n번 반복
animationView.loopMode = .repeatBackwards(n)
// 애니메이션을 실행한 뒤, 실행한 애니메이션을 거꾸로 다시 실행함 (무한 반복)
animationView.loopMode = .autoReverse
3. 애니메이션 속도조정
// 애니메이션 0.n배속 재생
animationView.animationSpeed = 0.n
// 애니메이션 2배속 재생
animationView.animationSpeed = n
4. 애니메이션 부분재생
// 마지막 프레임 몇인지 반환
animationView.animation?.endFrame
// 10번 프레임부터 30번 프레임까지 재생
animationView.play(fromFrame: 10, toFrame: 30)
// 진행률 단위로 재생(범위: 0.0 ~ 1.0)
animationView.play(fromProgress: 0.4, toProgress: 0.6)
// 사진으로 특정프레임 사용
animationView.currentFrame = 20
animationView.currentProgress = 0.2
오늘도 긴글 읽어주셔서 감사합니다.
'Old_SWIFT(221012) > 라이브러리이야기' 카테고리의 다른 글
| Firebase Cloud Firestore Database (2) | 2022.03.24 |
|---|---|
| Firebase Realtime Database 다루기 (0) | 2022.03.23 |
| Kingfisher 다루기 (0) | 2022.03.22 |
| Firebase Auth 다루기 (3/3) (Apple 로그인) (0) | 2022.03.21 |
| Firebase Auth 다루기 (2/3) (구글로그인) (0) | 2022.03.20 |